Dnešný podrobný postup vkladania fotografií priamo do článku bude opäť vychádzať z mojich skúseností s používaním prostredia "Editor1 (HTMLArea)".
práca s fotografiami 2
Celý postup samotného vkladania fotografií by sa dal zhrnúť do niekoľkých bodov:
uploadovanie (natiahnutie) fotografie do "prílohy - súborového manažéra"
jej uloženie na server blogu
skopírovanie linky článku a linky obrázku do okna "vložiť obrázok"
následné nastavenie parametrov
odsúhlasenie resp. potvrdenie
Tento postup som si prečítal vo svojich začiatkoch, no príliš múdry som z neho nebol :-) Nevedel som presne, kde a čo je "súborový menežér", už vôbec mi nebolo jasné, ako uložiť fotografie na server či čo všetko skopírovať na vloženie článku, aby sa objavil v texte. Neopísateľná bola moja radosť, keď sa mi to konečne po pár dňoch podarilo. Aby ste sa nemuseli trápiť príliš dlho, predstavíme si postup vkladania fotografií krok za krokom.
___________________
krok č.1 - vloženie fotografií do súb. manažéra kvôli prehľadnosti si všímajte KURZOR na priložených fotografiách

:-)
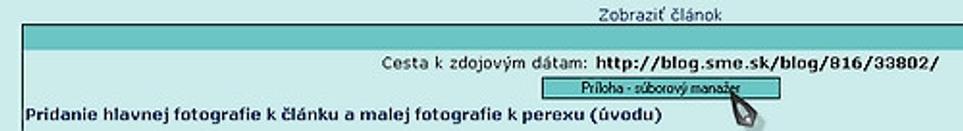
keď máte napísaný text článku alebo jeho časť a chcete vkladať fotografie, musíme ich najskôr "natiahnuť" do súb. manažéra. Kliknite kurzorom hore nad textovými oknami na tlačítko "Príloha - súborový manažér"

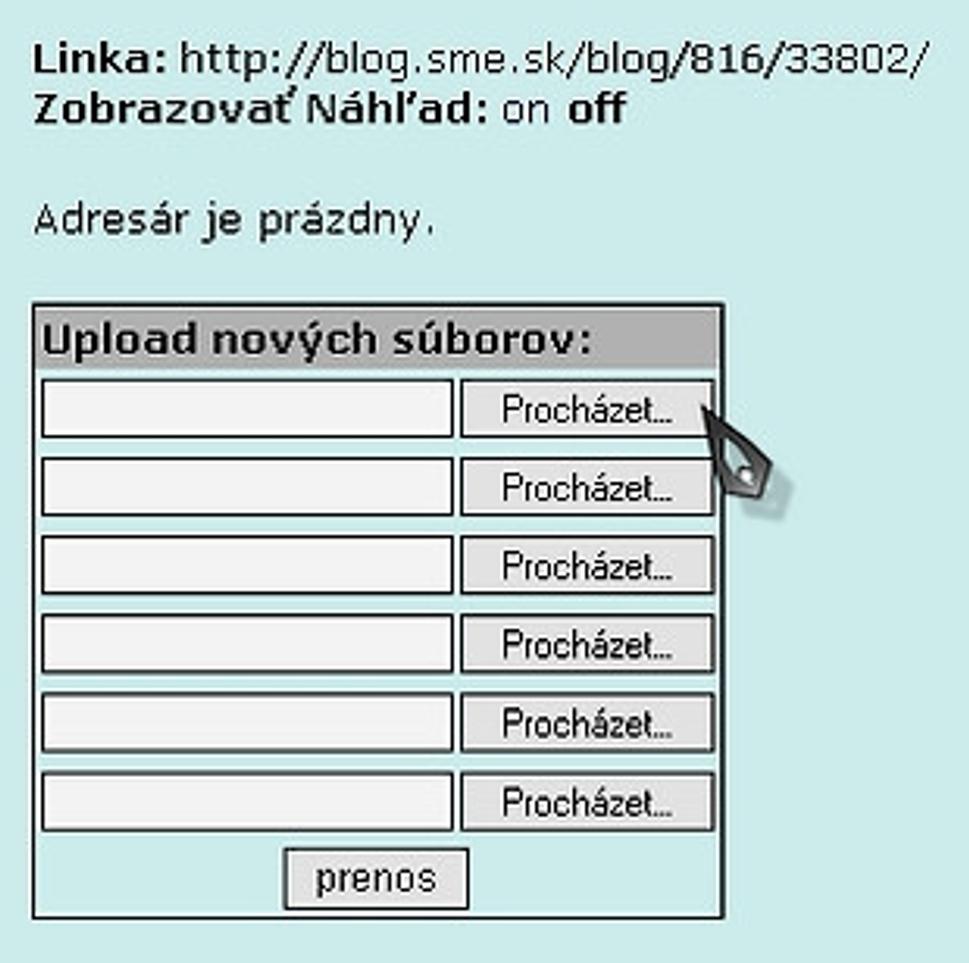
otvorí sa vám adresár, do ktorého môžete vkladať vopred pripravené fotografie. Kliknite na tlačítko "Procházet" a vyberte vo svojom počítači fotografiu, ktorú chcete mať v článku.

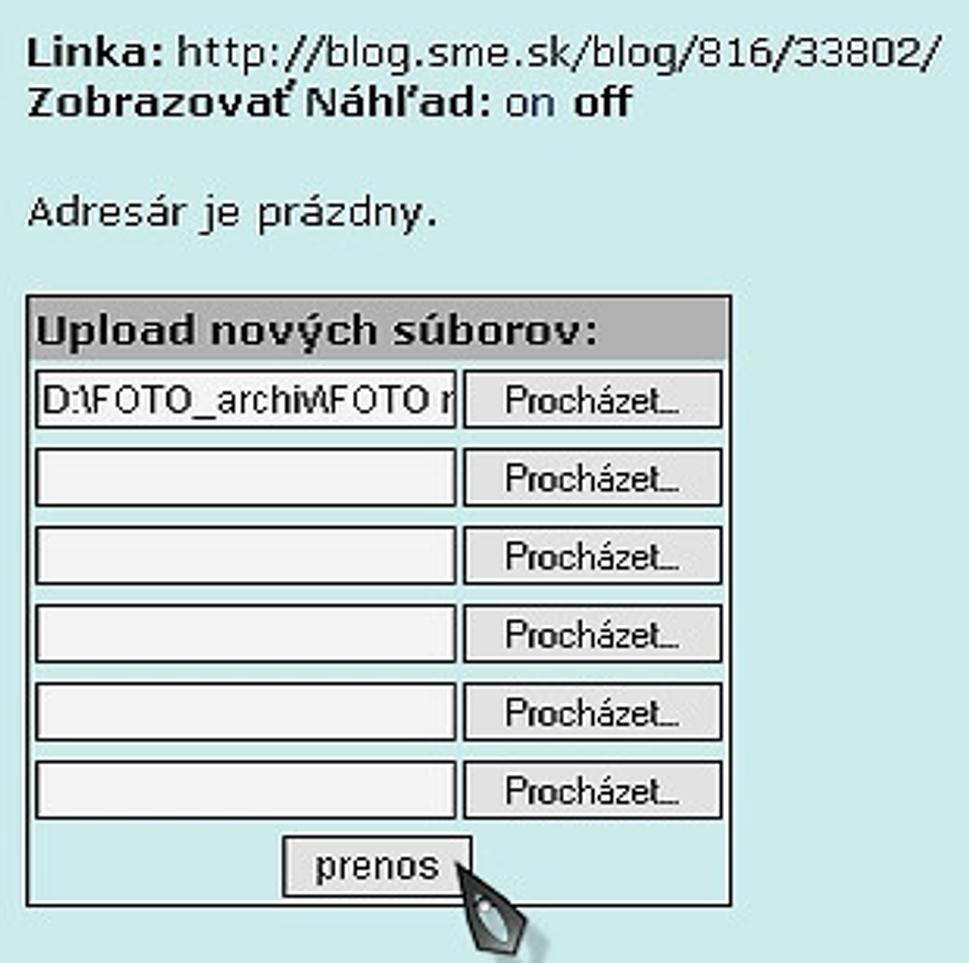
"cesta" k fotografii sa vám objaví v prázdnom políčku a pokiaľ chcete vložiť ďalšiu fotografiu, stačí postup zopakovať. Keď máte v adresári "natiahnuté" vaše snímky, kliknite dole na tlačítko "prenos". Toto je to známe uploadovanie či "natiahnutie" fotografií na server.

po kliknutí na tlačítko "prenos" musíte mať chvíľu strpenia, kým sa prenesú všetky dáta - doba trvania prenosu závisí predovšetkým od veľkosti vkladaných fotografií. Po chvíli sa vám objaví oznam o úspešnosti prenosu.

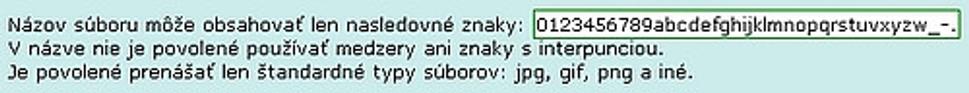
Ak bol prenos fotografie neúspešný, skontrolujte všetky údaje: veľkosť fotografie (odporúčam max. šírku 500 pixelov), formát či pomenovanie samotného snímku

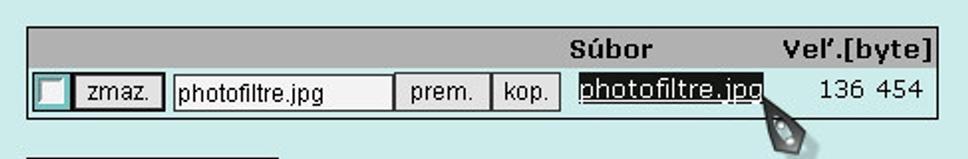
po úspešnom prenose kliknete na tlačítko "návrat", čím sa vrátite späť do súborového manažéra a okrem dôležitej linky článku (cesty k zdrojovým dátam) sa vám objaví aj pod označením "SÚBOR" klikateľný názov práve vloženej fotografie (pri kliknutí naň sa vám otvorí náhľad na vloženú fotografiu).

Teraz sú vaše fotografie pripravené na vkladanie do článku.
___________________
krok č.2 - vloženie fotografií zo súb. manažéra do článku
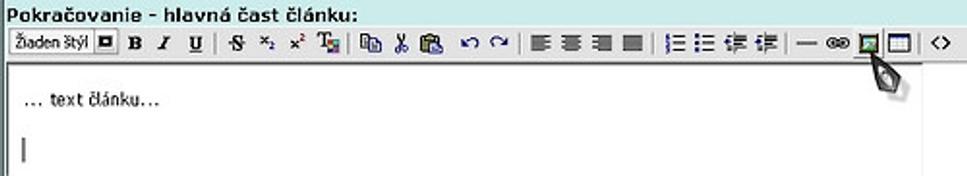
kliknite kurzorom na miesto v texte článku, na ktoré chcete vložiť fotografiu a potom na ikonku na lište, ktorú poznáte určite napr. aj z text. programu Word

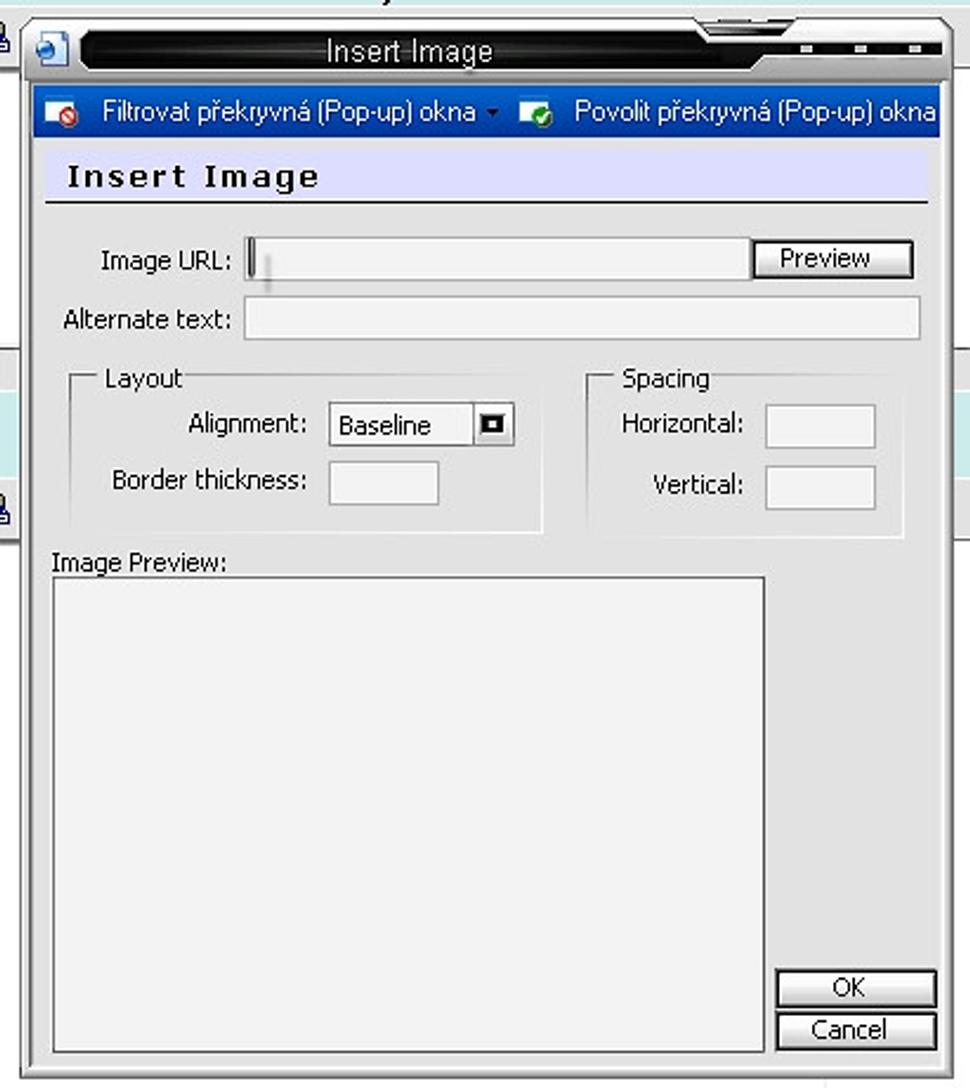
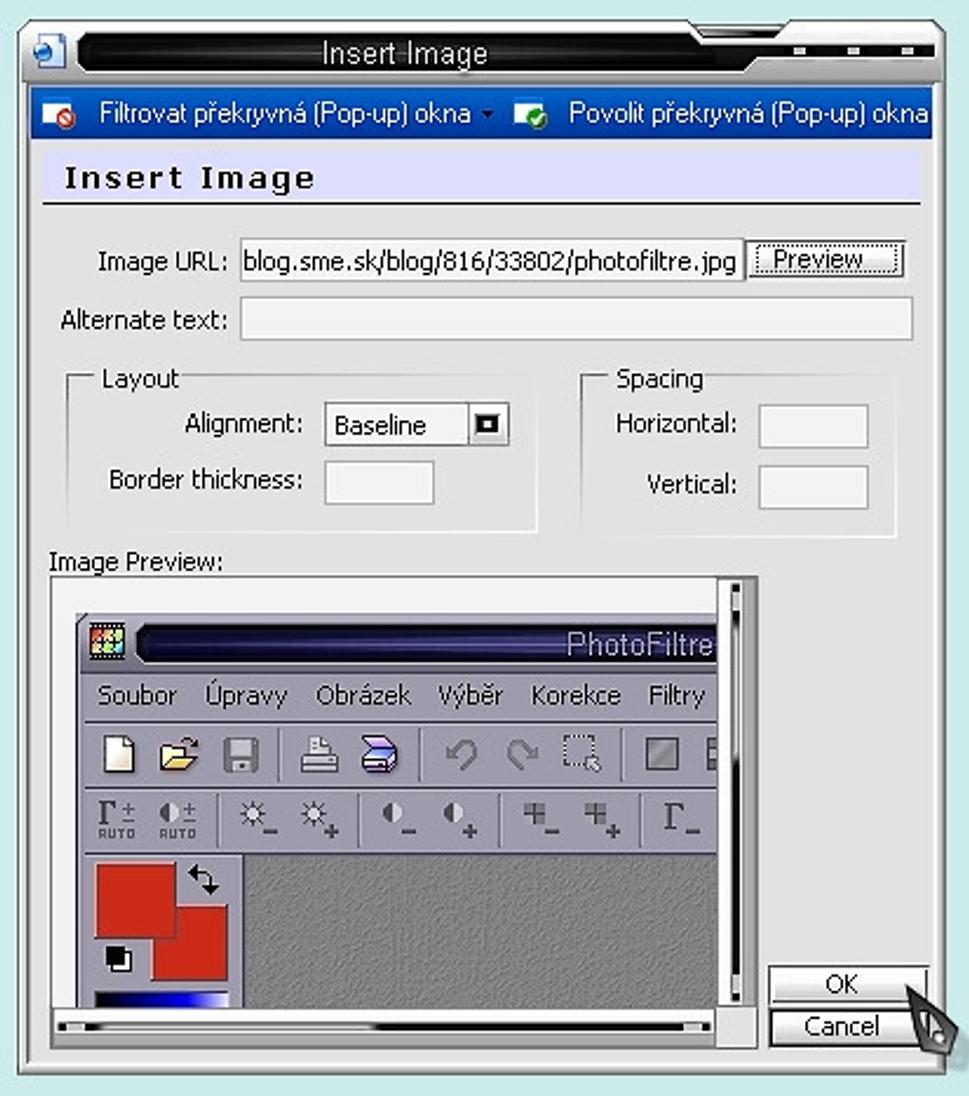
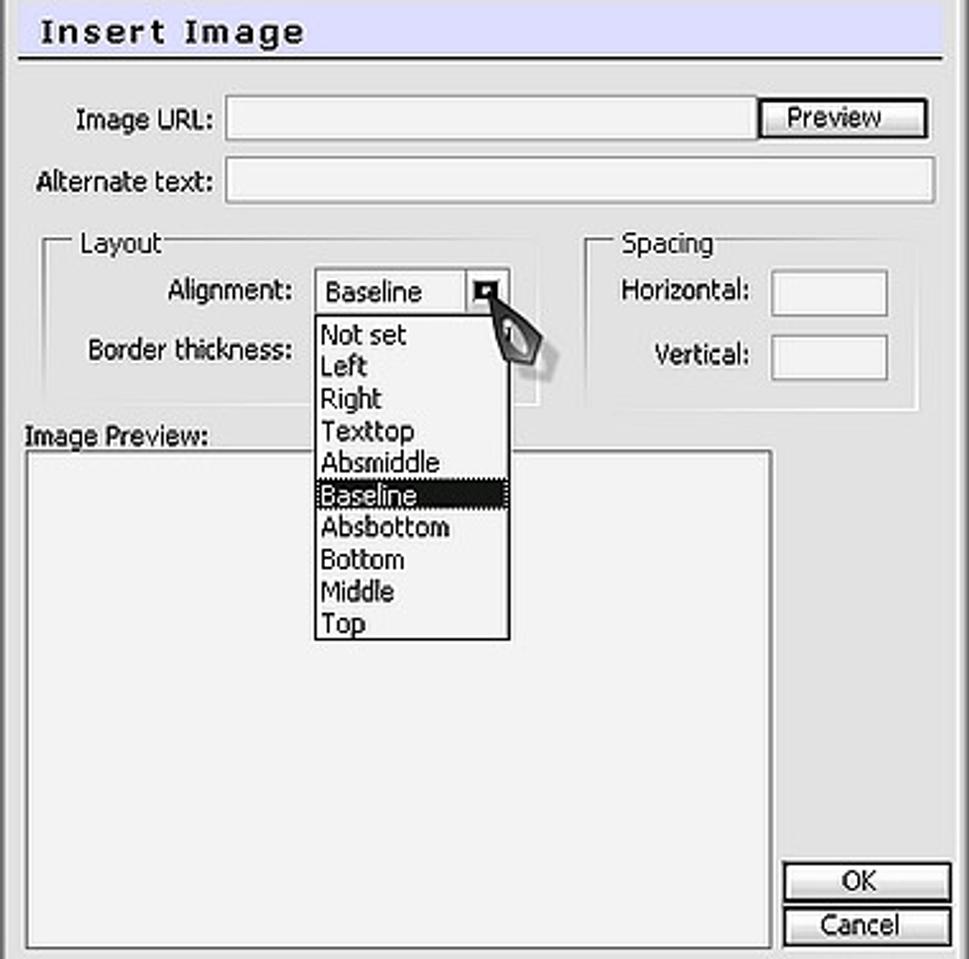
otvorí sa vám okno "Insert Image" na vloženie fotografie na vami zvolené miesto

teraz sa vráťte do súborového manažéra, skopírujte linku článku

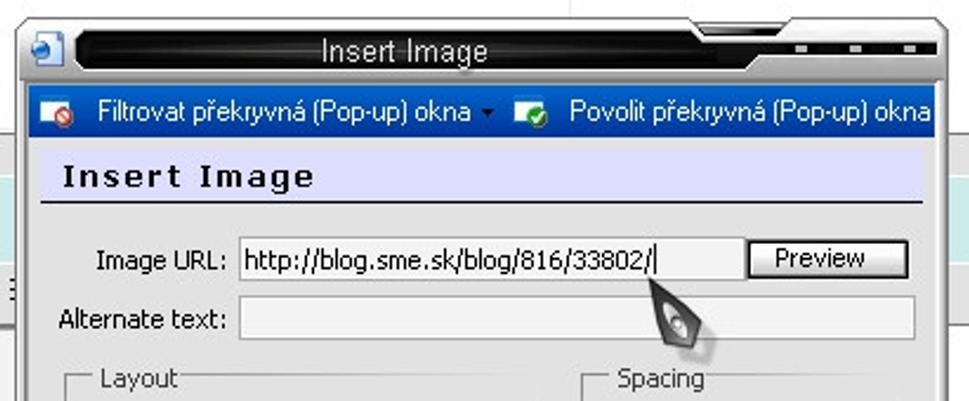
a vložte ju do okna "Image URL" v "Insert Image"

opäť sa vráťte do súborového manažéra, skopírujte samotný názov fotografie

a vložte ho za linku článku do okna "Image URL" v "Insert Image"

keď máte v okne "Image URL" vložené oba údaje, kliknite na tlačítko "Preview" - vkladaná fotografia sa zobrazí v okne "Image preview" a odsúhlasíte vloženie fotografie kliknutím na tlačítko "OK"

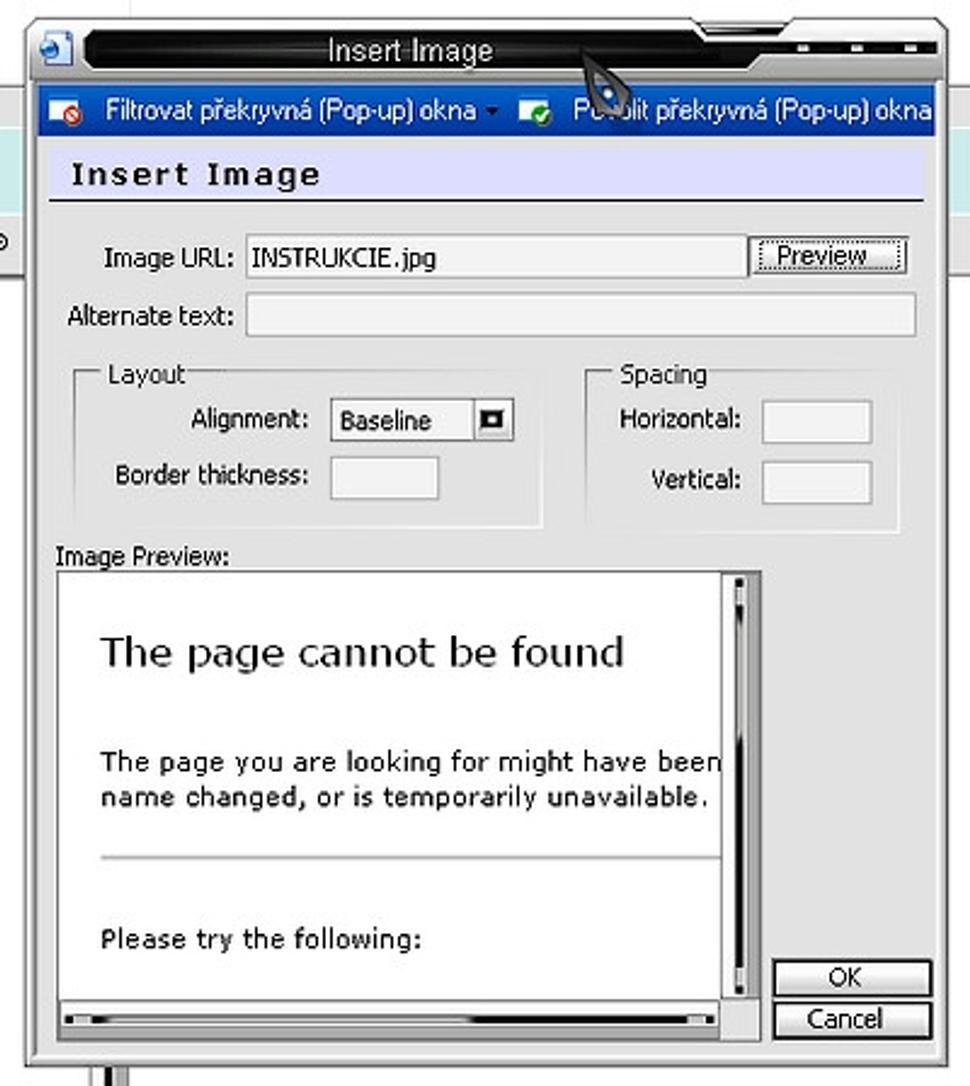
Ak sa stane, že sa vám vkladaná fotografia nezobrazí po stlačení "Preview" v okne "Image Preview", skontrolujte ešte raz obe linky vkladané do okna "Image URL". Túto chybu môže spôsobovať buď nesprávne vloženie liniek, chýbajúca linka článku alebo fotografie, prípadne aj medzera medzi oboma vkladanými údajmi - linkou článku a názvom (linkou) fotografie.

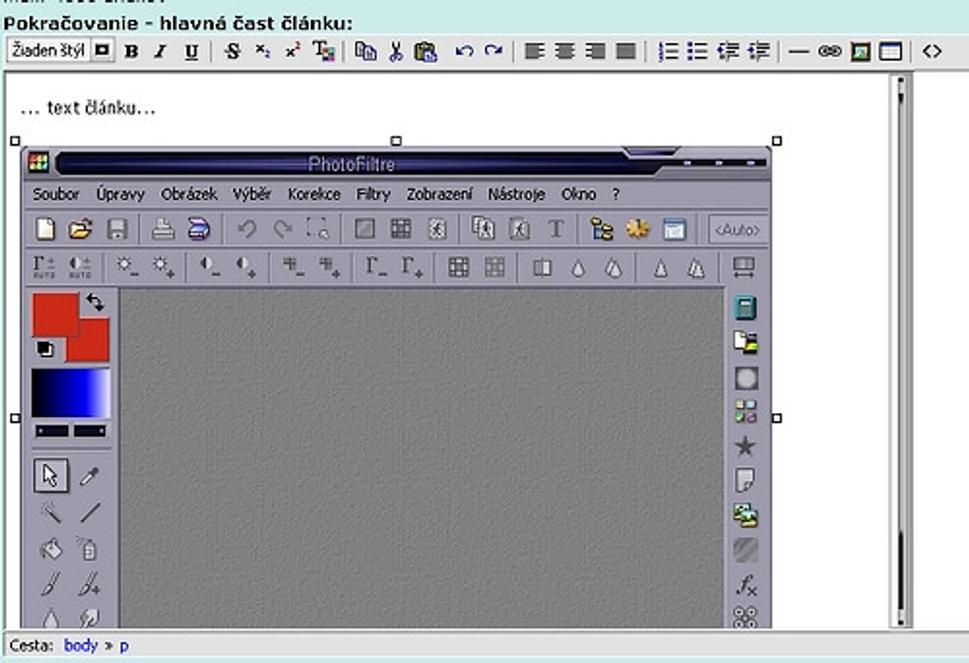
po úspešnom zobrazení a odsúhlasení tlačidlom "OK" sa fotografia zobrazí v článku na mieste, kde ste zanechali blikajúci kurzor.

Celý tento postup opakujeme toľkokrát, koľko fotografií chceme vložiť do článku. Môže sa stať, že sa fotografia ocitne po odsúhlasení tlačítkom "OK" tam, kde nemá čo robiť. Stačí na ňu raz kliknúť a označiť ju, potom kombináciou kláves Ctrl+X ju vybrať, klilknúť na miesto, kde ju chcete mať a kombináciou kláves Ctrl+V ju tam vložiť (prípadne kliknutím na fotografiu pravým tlačidlom myši a príkazmi "vyjmout" a "vložit".
___________________
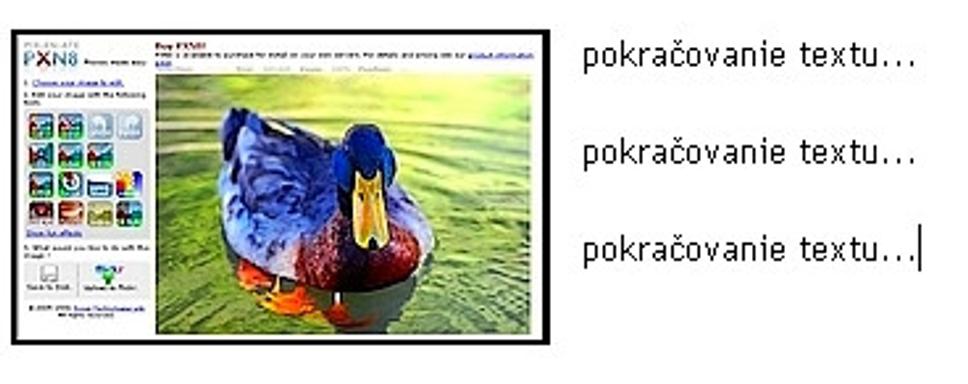
Práve opísaným spôsobom sme si priblížili možnosť jednoduchého vloženia fotografie do článku, ktorý bude vo výslednej podobe vyzerať TEXT - OBRÁZOK - TEXT. Možností vloženia je však samozrejme viac.

Ak si vyberiete po vložení liniek do okna "Image URL" v položke "Alignment" napr. možnosť "Left", zobrazí sa vám snímka v ľavej časti textu a môžete pokračovať v ďalšom písaní vedľa fotografie.

Do okna "Alternate text" môžete napísať text, ktorý sa zobrazí čitateľovi článku v momente, keď umiestni kurzor nad fotografiu (údaje o snímke, objekte...). Tento text je možné vložiť aj dodatočne - stačí kliknúť na fotografiu (aktivovať ju), kliknúť na ikonku hore na lište pre "Vloženie obrázku" (Insert Image), vpísať ľubovoľný alternatívny text a potvrdiť tlačidlom "OK".
Možno si nastaviť pozíciu fotografie tak, aby ste mohli text článku umiestniť aj vedľa nej vpravo či vľavo; môžete urobiť popisok vedľa fotografie hore, v strede i dole... Taktiež môžete umiestnenie fotografie nastaviť podľa svojich potrieb na kraje stránky alebo do jej stredu - stačí fotografiu opäť kliknutím označiť a potom kliknúť na jednu z ikoniek na hornej lište textového okna.

___________________
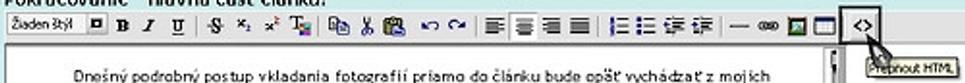
A na záver tejto kapitoly ešte jedna dobrá rada: čím je v článku viac fotografií a textu, tým je stránka komplikovanejšia a zdrojový kód zložitejší. V 1.časti "Bloger vs. PC" o tvorbe textu som spomínal problém "Editora1 (HTMLArea)" s mnohnásobným opakovaním znakov <p /> v článku pri zobrazení v editore HTML. Preto odporúčam pri dokončení článku kontrolu HTML - kódu stránky. Stačí kliknúť na lište nad textom na tlačidlo "Prepnut HTML", skontrolovať výskyt opakujúcich sa symbolov, vymazať ich z článku a článok opätovne uložiť.

Vyhnete sa tým nielen dlhému (a často neúspešnému) ukladaniu článku ale predovšetkým možnému hláseniu systému o chybe skriptu a možnej následnej strate všetkého, s čím ste sa natrápili.
Súvisiace články:
nabudúce: tvorba fotogalérií






