JavaScript je scriptovací jazyk na strane klienta, čo v podstate znamená, že sa vykonáva v prehliadači ako HTML a CSS.
Prehliadače: Chrome, Firefox, Opera, Internet Explorer, ale aj iné ho dokážu spracovať / vykonať.
Najjednoduchšie si použitie JavaScript-u ukážeme na stránke: www.jsfiddle.net
Tam je okno rozdelené na 4 časti:

Prekvapivo budeme písať do okna JavaScript :).
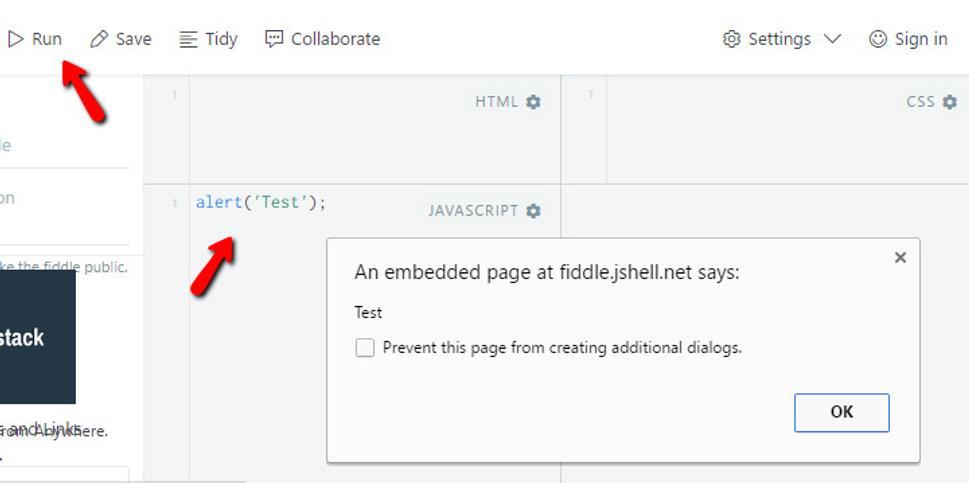
Zapíš tam následovný kód a potvrď RUN, ktorý je vľavo hore:
alert('Test');
Môžeš použiť apostrofy, ale aj uvodzovky na zaobalenie slova "Test", ktoré je v okrúhlych zátvorkach.
alert - by ti mal vyhodiť vyskakovacie okno(ak ich nemáš zablokované) podobné tomu môjmu v závislosti na tom, aký používaš prehliadač a aký máš nastavený jazyk - ja používam Chrome / Angličtinu

Funkcia alert je vstavaná v prehliadači a prijíma jeden parameter v zátvorkách - text, ktorý zobrazí v popup okne.
Takýchto funkcií je samozrejme omnoho viac a môžeš si pozrieť môj free video tutoriál JavaScriptu, kde ich používam na praktických príkladoch: http://www.akonaweb.sk/videa/javascript-video-kurz-pre-zaciatocnikov
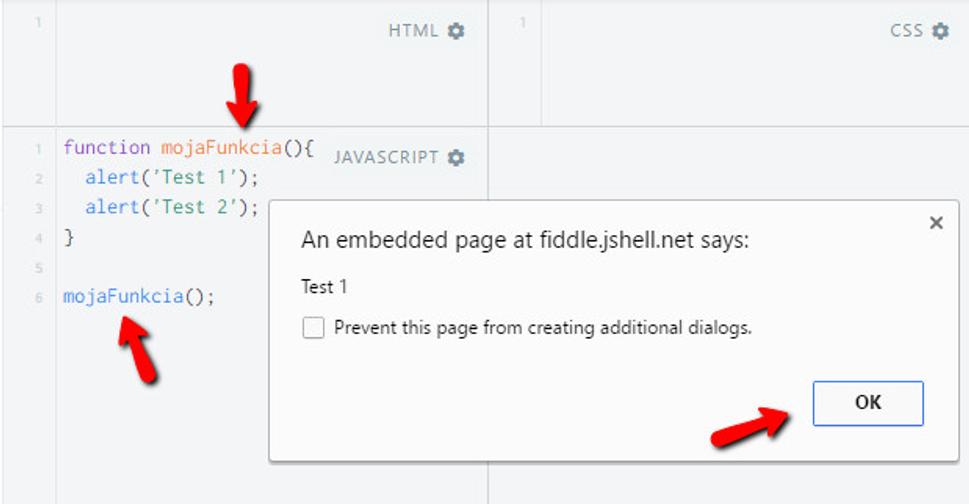
Môžeš si vytvoriť aj svoju vlastnú funkciu takto:
function mojaFunkcia(){
alert('Test 1');
alert('Test 2');
}
Keď ju vložíš do JSFiddle a dáš RUN, tak sa nič nestane, lebo síce si ju vytvoril, no ale nikde si ju nepoužil.
Jej použitie vyzerá následovne:
mojaFunkcia();
Vyhodí ti rovnaké okno, ale teraz 2x, lebo si v jej tele - v kučeravých zátvorkách použil 2x funkciu alert s iným parametrom - textom. Musíš najskôr odkliknúť "OK" prvého popup okna, aby sa ti zobrazilo druhé popup okno.

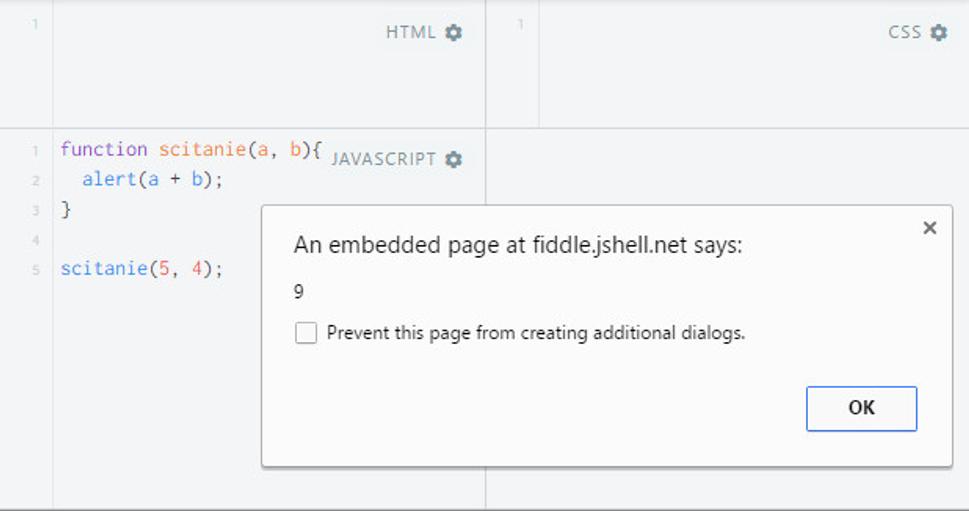
Parametre funkcií vložíš pri deklarácii takto:
function scitanie(a, b){
alert(a + b);
}
Jej volanie potom je už s konkrétnými číslami takto:
scitanie(5, 4);

V JavaScripte si môžeš vytvárať aj vlastné premenné pomocou kľúčového slova var - čo je variable a priradiť jej hodnotu pomocou rovnása = takto:
function nasobenie(x, y){
var vysledok = x * y;
alert(vysledok);
}
Na náš reálny príklad sa ešte potrebuješ naučiť, ako používať podmienky v JavaScripte.
Predstav si napr., že ak výsledok násobenia bude väčší ako 10, tak vyhodí okno: číslo vyhovuje, v opačnom prípade vyhodí okno: číslo nevyhovuje.
Najjednoduchší test je pomocou kľúčového slova if, else takto:
function test(){
var hodnota = 15;
if(hodnota > 10){
alert('Vyhovuje');
} else {
alert('Nevyhovuje');
}
}
test();
Pokiaľ bude hodnota = 15; tak vyhodí okno "Vyhovuje".
Pokiaľ bude hodnota = 5; tak vyhodí okno "Nevyhovuje".
Dobre tak poďme na ten náš mini program - kalkulačka:
použijeme 3x vstavanú funkciu prompt, ktorá nám vyhodí 3x okno, kde budeme môcť zadať hodnoty
hodnoty uložíme do premenných, kde prvé 2 budú čísla a 3 hodnota bude operátor: plus, minus, nasobenie alebo delenie
pomocou podmienok potom vykonáme patričnú matematickú operáciu a vyhodíme výslodok pomocou alert()
Zadeklaruj novú funkciu a zavolaj ju takto:
function kalkulacka(){
}
kalkulacka();
Do tela funkcie vložíš 3 premenné, ktoré budú výsledkom vstavanej funkcie prompt takto:
function kalkulacka(){
var prveCislo = parseInt(prompt('Vlož prvé číslo', ''));
var druheCislo = parseInt(prompt('Vlož druhé číslo', ''));
var operator = prompt('Vlož operator', '');
}
prompt() - prijíma 2 parametre - prvý je text, ktorý sa zobrazí v popupe a druhý predvolená hodnota v textovom poli - tu som chcel prázdnu hodnotu, takže sú tam len prázdne apostrofy. prompt som vložil ešte do vstavanej funkcie parseInt, aby mi text prekonvertoval na číslo kôli matematickým operáciam.
Následne už len vytvoríme podmienky, kde budeme testovať hodnotu premennej "operator" a podľa nej budeme vytvárať matematickú operáciu, kde "vysledok" uložíme do ďalšej premennej takto:
p.s.: dole sú poznámky k vysvetleniu celého kódu.
function kalkulacka(){
var prveCislo = parseInt(prompt('Vlož prvé číslo', ''));
var druheCislo = parseInt(prompt('Vlož druhé číslo', ''));
var operator = prompt('Vlož operator', '');
var vysledok;
if(operator == 'plus'){
vysledok = prveCislo + druheCislo;
} else if (operator == 'minus'){
vysledok = prveCislo - druheCislo;
} else if (operator == 'nasobenie'){
vysledok = prveCislo * druheCislo;
} else if (operator == 'delenie'){
vysledok = prveCislo / druheCislo;
} else{
vysledok = 'problem !!!';
}
alert(vysledok);
}
kalkulacka();
Poznámky a záver:
použil som aj vstavanú funkciu parseInt, ktorá mení text na číslo pri prvých 2 premenných
prompt má 2 parametre a vyhodí okno, kde môžeš vložiť hodnotu - druhý parameter predvypĺňa vstupnú hodnotu
premennú vysledok som deklaroval, ale neinicializoval žiadnou hodnotou - napĺňam ju až v podmienkach
porovnanie rovnosti sa robí pomocou dvoch rovnása == pozri if klauzulu
za else môže následovať ďalšia if podmienka a na konci som dal ešte samostatný posledný else, ak žiadna podmienka nevyhovuje
pokiaľ vložíš namiesto čísiel text, tak program nebude fungovať - existujú ďalšie funkcie, kde by sme mohli testovať, či vložená hodnota je číslo a ak nie, tak vyhodí chybu - išlo mi o jednoduchý príklad - takže vkladaj len validné hodnoty
Toto boli naozaj len základy JavaScript-u. JavaScript je omnoho obšírnejší jazyk a je možné ním vytvárať objekty a rôzne algoritmy.
Môžeš si pozrieť moju stránku www.akonaweb.sk, kde nájdeš ďalšie free video tutoriály na tematiku tvorby web stránok.
Happy Coding ;)






