Hľadal som spôsob ako vložiť na blog obrázok, ktorý chcem po kliknutí naň zobraziť v novom okne v plnej veľkosti, ale - aby sa po opätovnom kliknutí na obrázok to okno zatvorilo.
Ponúkam malú ukážku - kliknite na obrázok - keď sa zobrazí v novom okne, kliknite naň znovu.
Postup:
1. Pripravte si 2 rôzne veľkosti toho istého obrázku - napr. malý.jpg (500x375 pix), velky.jpg (1024x768 pix)
2. Použite Súborového manažéra na upload obrázkov na server SME.
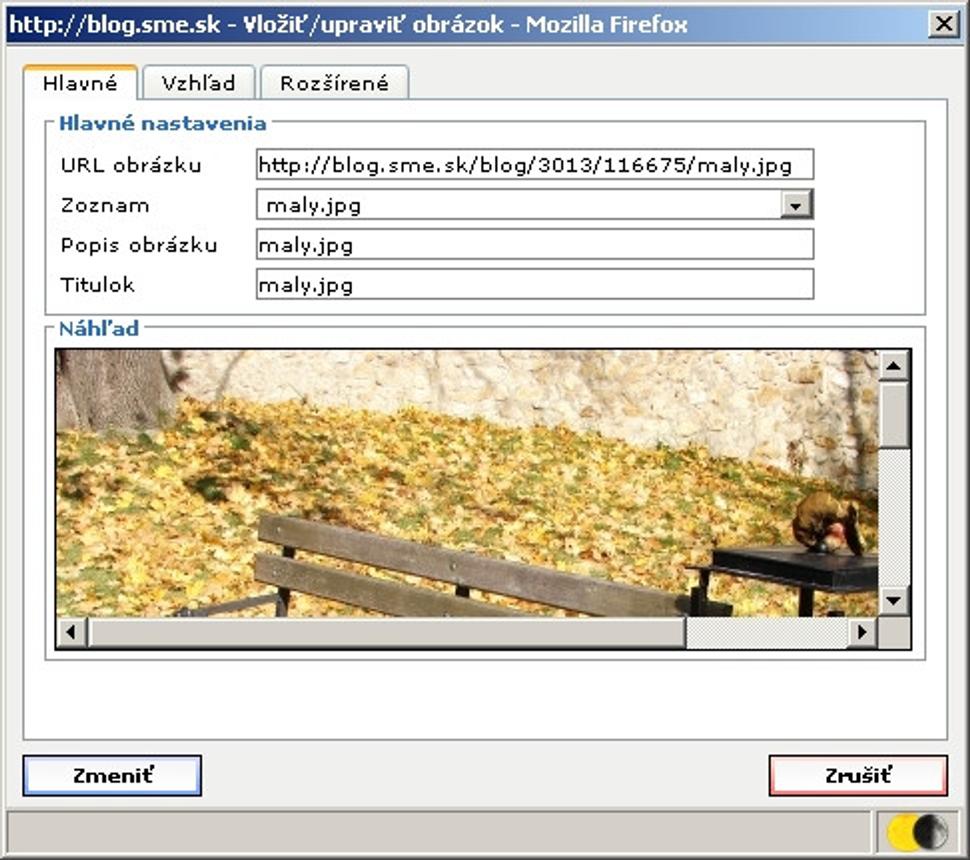
3. V editore WISIWYG vložte obrázok maly.jpg niekde do článku - kde sa Vám hodí.

4. Otvorte si Notepad - vložte doňho text:
<html><head><title>TITULOK</title></head>
<body style="font-family: Arial; margin: 0px auto 0px auto; text-align: center; font-size: 10pt; bgcolor:white" onclick="window.close();" onblur="window.close();" >
<img src=http://blog.sme.sk/blog/3013/116675/velky.jpg />
Kliknutim na obrazok sa okno zatvori! Click on the Picture - close window!<br />
</body>
</html>
- treba si zeditovať TITULOK a zadať cestu k veľkému obrázku. Tá bude taká istá ako pri malom obrázku, len názov jpg bude odlišný. Súbor si uložíme ako HTML - subor.html .
5. Použite Súborového manažéra na upload subor.html na server SME.
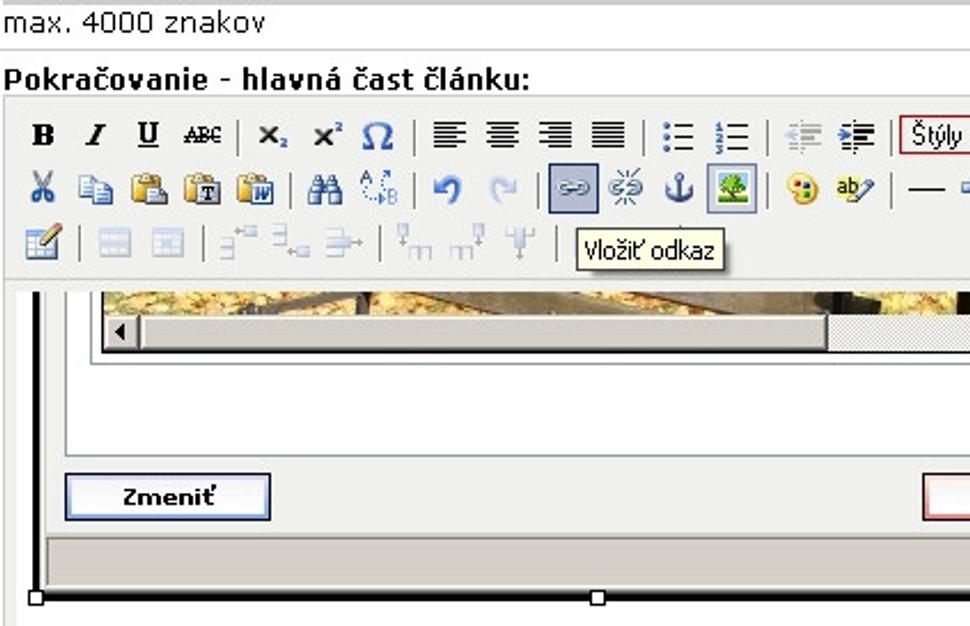
6. V editore WISIWYG si klikneme na obrazok maly.jpg, ktorý sme si tam predtým vložili a klikneme na ikonku vložiť odkaz :

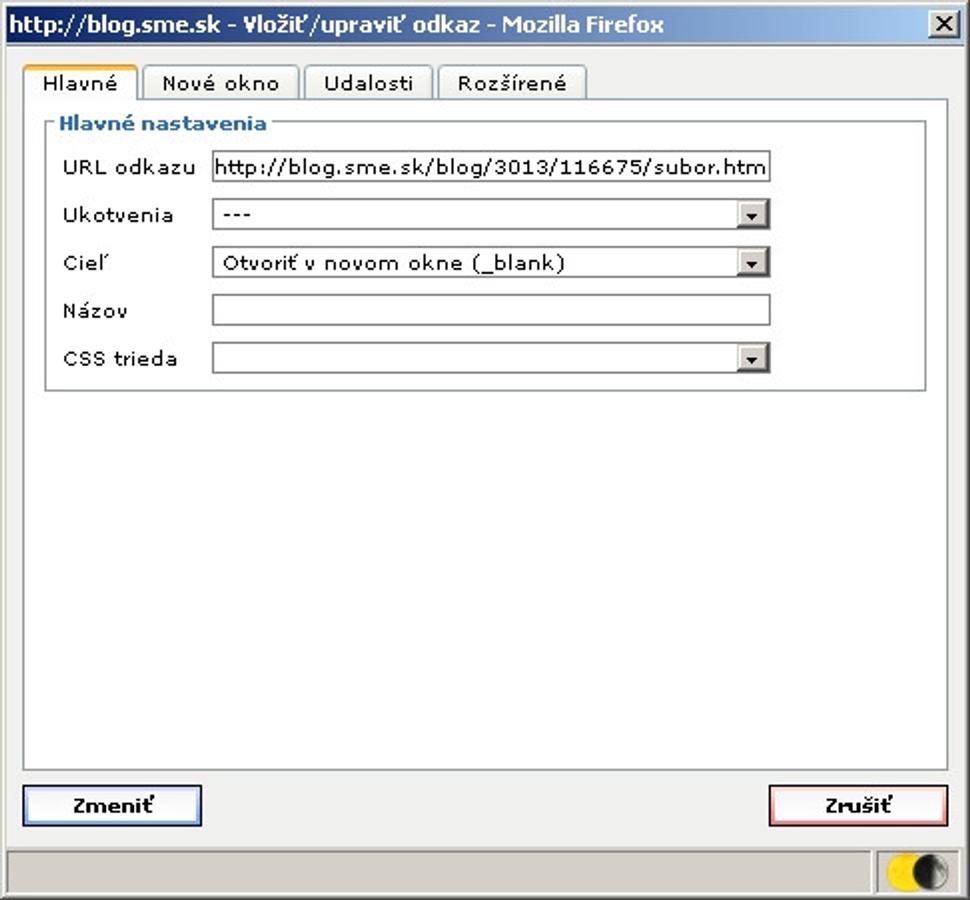
Na prvej karte "Hlavné" do URL odkazu vložíme cestu k subor.html . Cieľ dáme otvoriť do nového okna (_blank).

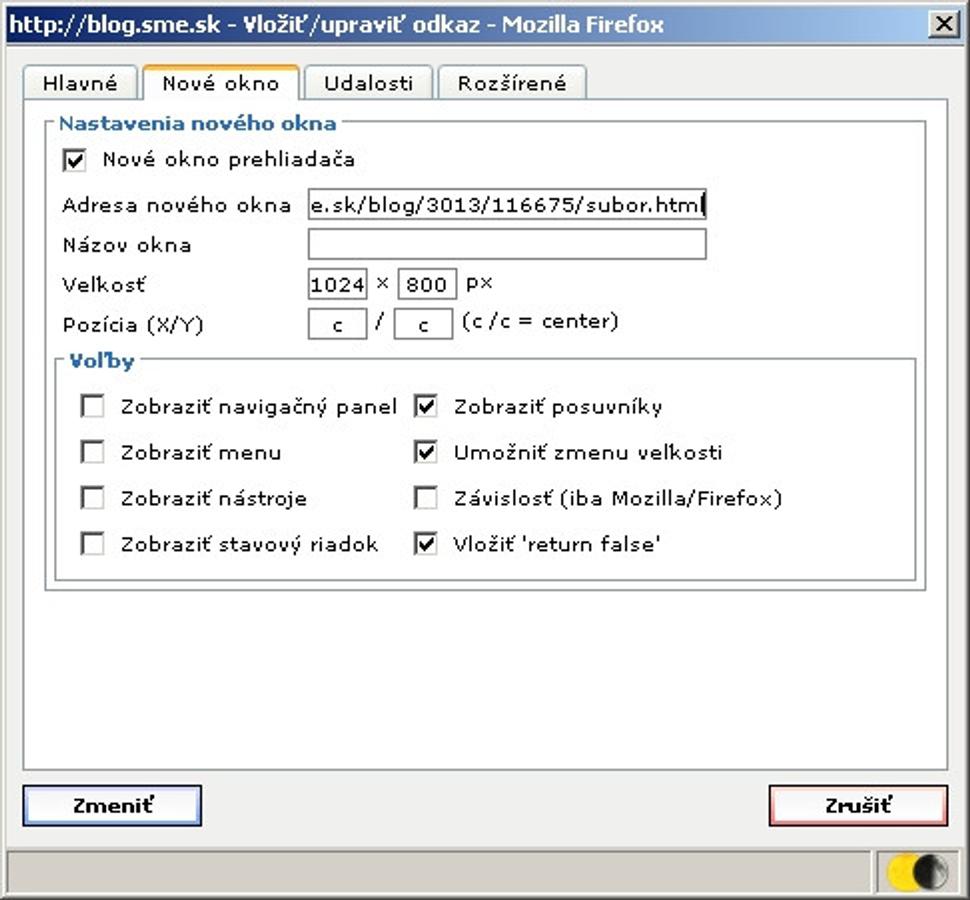
Na druhej karte "Nové Okno" zakvačneme - Nové okno prehliadača, znovu vložíme do adresy nového okna ... cestu k subor.html , zadáme veľkosť okna (ak mám velky.jpg o rozmeroch 1024x768 je dobré dať výšku o niečo väčšiu napr. 800). Ďalej nastavíme centrovanie otvoreného okna a zakvačneme Zobraziť posuvníky a Umožniť zmenu veľkosti. Celé to uložíme a môžme sa tešiť s dobre vykonanej práce.

Good Luck :-)







